
WEB 6주차 (Javascript 16장~)
2023. 9. 10. 18:48
생활코딩! HTML+CSS+자바스크립트
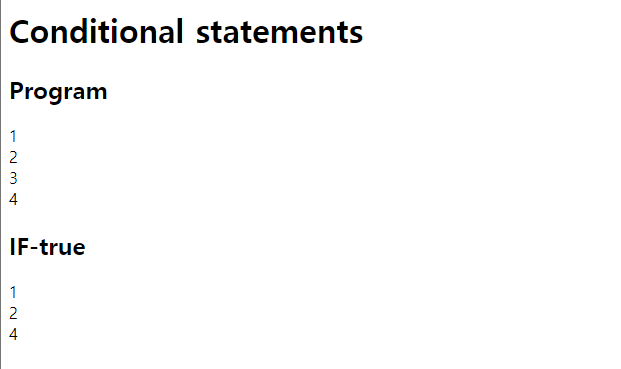
16장. 조건문 ex5.html Conditional statements 프로그램을 짜 본다. Conditional statements 아래에 다음과 같은 코드를 추가한다. IF-true 아래 프로그램에서는 true가 아닐 때, 3이 제외되고 출력된 것을 확인할 수 있다. IF-true 위와 같이 코드를 수정하면, 아래처럼 2만 제외하고 결과가 나타난다. 불리언 (true, false)에 따라 결과가 달라지는 것이 조건문의 핵심이다. 17장. 조건문의 활용 앞선 예제의 index.html에서 night, day 버튼을 하나로 만들어보자. class="but"으로 설정한다. night 버튼의 value 값이 night라면 night 부분의 코드가, night가 아니라면 day 부분의 코드가 실행되도록 기능..

WEB 5주차 (Javascript 7~15장)
2023. 9. 3. 21:22
생활코딩! HTML+CSS+자바스크립트
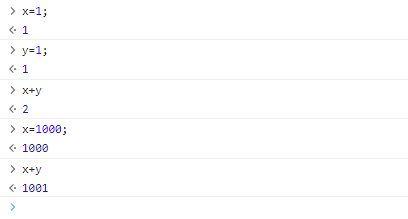
07장. 변수와 대입 연산자 x = 1; y = 1; x + y; //2 x = 1000; x + y; //1001 첫 번째 x+y와 두 번째 x+y 계산값이 다른 것을 알 수 있다. 처음 x라는 변수에 담겨있는 값 (1) 과 두 번째 x에 담긴 값(1000) 이 다르기 때문이다. 실제 계산값으로 확인할 수 있다. x와 같이 값을 할당할 수 있는 변수와 바뀌지 않는 값인 상수를 구분하여야 한다. 바뀔 수 있는 부분을 변수로 설정하면 쉽게 값을 바꿀 수 있다. 상수를 사용해야 할 때는 상수를, 변수를 사용해야 할 때는 변수를 사용한다. var name = 'leezche'; 변수를 선언할 때는 항상 맨 앞에 var를 붙여 준다. 또 여기서 왼쪽 변수에 오른쪽 값을 할당해주는 '=' 연산자가 있다. 이를 대..

WEB 4주차 (Javascript 1~6장)
2023. 8. 26. 23:51
생활코딩! HTML+CSS+자바스크립트
01장. 수업 소개 HTML은 정적 페이지 -> Javascript를 이용해 만들어진 웹 페이지를 사용자와 상호작용할 수 있도록 함. "동적"인 기능을 부여 02장. 수업의 목적 아간 모드와 주간 모드, 버튼을 이용해 바꾸는 것을 구현할 때 -> 자바스크립트 사용 input 태그를 이용해 버튼을 만들 수 잇다. 속성으로 buttoh을 지정 value 속성에는 night를 작성 (버튼의 이름) 클릭 시에 (onclick) -> 이 문서에서 태그를 선택하고, 그 태그 style의 backgroundColor 속성 값으로 black, color 속성 값으로 white를 설정해주는 기능 03장. HTML과 JS의 만남: html에서 1+1 => 영원히 1+1이지만, Javascript에서 1+1은 2이다! 지금..

WEB 3주차 (CSS 7장~15장)
2023. 8. 20. 02:17
생활코딩! HTML+CSS+자바스크립트
7장. CSS 선택자의 기본 - 효과와 선택 태그의 글자를 모두 검은색으로 바꾸는 CSS가 적용된 상태이다. "saw" 클래스의 css를 지정하기 위해서 .saw를 사용하였다. class 값이 특정한 태그를 지정할 때에는 온점 (.) 을 사용하는 것이 규칙이다. 바뀐 페이지는 아래와 같다. https://01choco.github.io/WEB1/2.html CSS란 무엇인가 01choco.github.io class는 같은 속성을 가지는 태그끼리 하나로 묶을 수 있다. 또한 하나의 태그가 여러 개의 class를 가질 수 있으며, 이는 띄어쓰기를 통해 구분할 수 있다. 또한 순서에 따라 가장 뒤에 나온 클래스에 영향을 받기도 한다. WEB HTML CSS Javascript 이렇게 코드를 작성하면, CSS..

WEB 2주차 (HTML 17~22장, CSS 1~6장)
2023. 8. 13. 17:12
생활코딩! HTML+CSS+자바스크립트
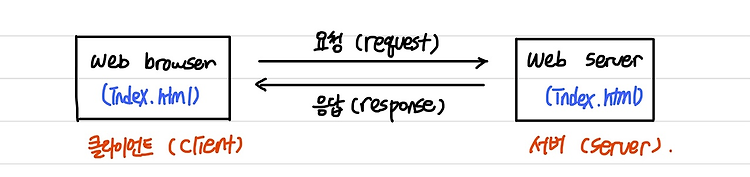
17장. 인터넷을 여는 열쇠: 서버와 클라이언트 - 웹 브라우저, 웹 서버가 필요하다. - 웹 브라우저가 index.html이라는 정보를 요청하는 신호를 보내면, 웹 서버에서 index.html에 해당하는 파일을 찾아서 다시 웹 브라우저가 설치된 컴퓨터에 전송한다. 이 코드를 읽어 컴퓨터에서 해당하는 웹 페이지를 띄우게 된다. - 요청 (request) 과 응답 (response) 이제부터는 웹 브라우저가 아닌, 웹 서버를 직접 컴퓨터에 설치해 보자. 18장. 웹 호스팅 : 깃허브 페이지 이 장에서는 웹 호스팅 사이트 깃허브를 이용한다. https://github.com/ GitHub: Let’s build from here GitHub is where over 100 million developers ..

WEB 1주차 (HTML 1~16장)
2023. 8. 5. 00:17
생활코딩! HTML+CSS+자바스크립트
6장. 기본 문법과 태그 1. : 강조 Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications. 2. : underline creating web pages 7장. 혁명적인 변화 3. ~ : 제목을 나타내는 태그 This is heading. This is heading. This is heading. This is heading. This is heading. This is heading. 이를 이용해 페이지의 제목 만들기 HTML Hypertext Markup Language (HTML) is the standard markup language for creati..